转载:
http://ajax.cnrui.cn/article/2/3/2006/20060411006.shtml
面的表格列出了 a 对象引出的成员。请单击左侧的标签来选择你想要查看的成员类型。
标签属性/属性
显示:
标签属性/属性
行为
集合
事件
滤镜
方法
对象
样式
标签属性 属性 描述
ACCESSKEY accessKey 设置或获取对象的快捷键。
ATOMICSELECTION 指定元素及其内容是否可以一不可见单位统一选择。
BEGIN begin 设置或获取时间线在该元素上播放前的延迟时间。
canHaveChildren 获取表明对象是否可以包含子对象的值。
canHaveHTML 获取表明对象是否可以包含丰富的 HTML 标签的值。
charset 设置或获取用于解码对象的字符集。
CLASS className 设置或获取对象的类。
clientHeight 获取对象的高度,不计算任何边距、边框、滚动
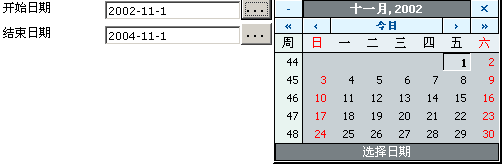
- 2007/07/17 | 精美的日期选择器
-
类别(My Works)
|
评论(1)
|
阅读(62)
|
发表于 14:18
-


还有包,压缩包下载
里面有js,Css 包含就可用
- 2007/06/14 | Request.ServerVariables 函数介绍
-
类别(My Works)
|
评论(1)
|
阅读(326)
|
发表于 14:27
-
Request.ServerVariables("Url")
返回服务器地址
Request.ServerVariables("Path_Info")
客户端提供的路径信息
Request.ServerVariables("Appl_Physical_Path")
与应用程序元数据库路径相应的物理路径
Request.ServerVariables("Path_Translated")
通过由虚拟至物理的映射后得到的路径
Request.ServerVariables("Script_Name")
执行脚本的名称
Request.ServerVariables(
- 2007/05/18 | JS的正则表达式
-
类别(My Works)
|
评论(0)
|
阅读(280)
|
发表于 11:25
-
//校验是否全由数字组成
代码
1. function isDigit(s)
2. {
3. var patrn=/^[0-9]{1,20}$ /;
4. if (!patrn.exec(s)) return false
5. return true
6. }
//校验登录名:只能输入5-20个以字母开头、可带数字、“_”、“.”的字串
代码
1. function isRegisterUserName(s)
2. {
3. var patrn=/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$ /;
4. if (!patrn.exec(s)) return f
- 2007/05/17 | 哈希函数的构造方法
-
类别(My Works)
|
评论(0)
|
阅读(422)
|
发表于 11:52
-
哈希函数的构造方法
一、哈希表的概念及作用
一般的线性表,树中,记录在结构中的相对位置是随机的,即和记录的关键字之间不存在确定的关系,因此,在结构中查找记录时需进行一系列和关键字的比较。这一类查找方法建立在“比较“的基础上,查找的效率依赖于查找过程中所进行的比较次数。 www.suuhoo.com%n"E&j�\"l!]�s/d
理想的情况是能直接找到需要的记录,因此必须在记录的存储位置和它的关键字之间建立一个确定的对应关系f,使每个关键字和结构中一个唯一的存储位
- 2007/05/15 | .Net 里 Get Set 的用法
-
类别(My Works)
|
评论(2)
|
阅读(251)
|
发表于 17:06
-
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class test_test : System
- 2007/05/15 | 自问自答
-
类别(My Works)
|
评论(0)
|
阅读(26)
|
发表于 14:09
-
问:document.all 是什么?
答:document.all是网页所有对象的集合,只有IE才支持,所以
if(document.all)
{
//是IE浏览器 ,来判断是否是IE
}
- 2007/05/10 | ASP 操作Execl
-
类别(My Works)
|
评论(1)
|
阅读(266)
|
发表于 16:40
-
1.ASP对Excel的基本操作
(1) 建立Excel对象
创建Excel对象可以通过下面的代码来实现:
<%
set objExcelApp = CreateObject("Excel.Application")
objExcelApp.DisplayAlerts = false '不显示警告
objExcelApp.Application = false